The recommendation is that you download the latest version of this package from CRAN, as I am constantly updating this repository. If you do download from here, know that things may break sometimes
Installation
# From CRAN
install.packages(r2resize)
# OR from Github
library(devtools)
install_github("oobianom/r2resize")
# Load library and begin using functions
library(r2resize)Use in Rmarkdown or Quarto document to add resizing toolbar to images and tables on the page

Code:
r2resize::add.resizer(
theme.color = "black",
position = "top",
font.size = "12px",
font.color = "black",
tables = TRUE,
images = TRUE,
line.color = "orange",
line.height = 5,
line.width = 200,
default.image.width = "40%"
)Use in Shiny, Rmarkdown or Quarto document
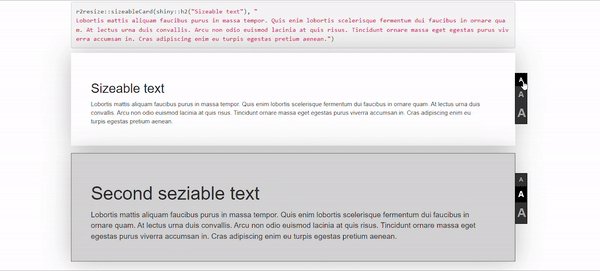
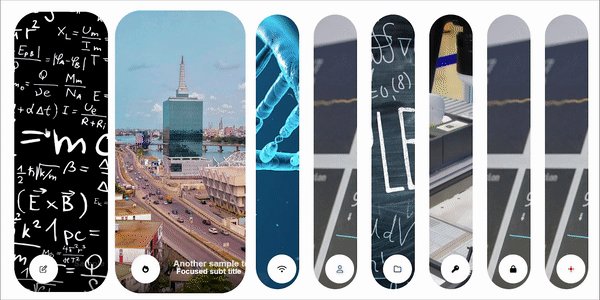
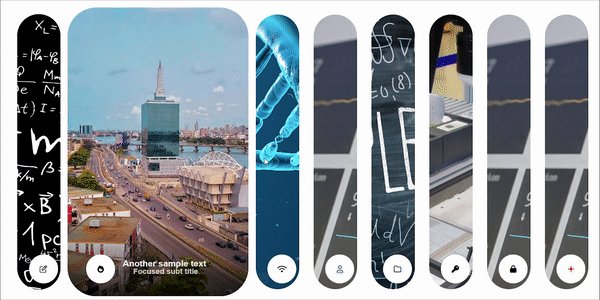
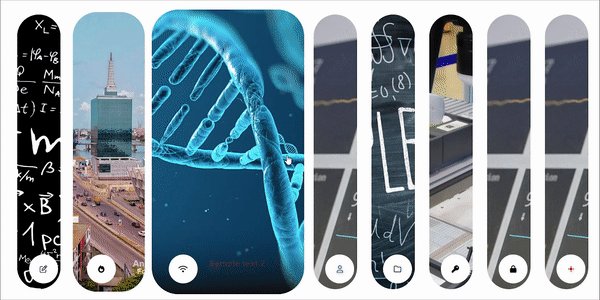
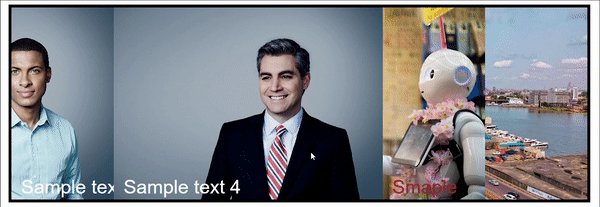
As of version 1.6, the flexCard() function
Output:

Code:
flexCard(
image = c(bg = "image1.jpg", icon = "edit", title="Sample text 1",subtitle="A cool subtitle"),
image = c(bg = "image2.jpg", icon = "fire", title="Another sample text",subtitle="Focused subt title"),
image = c(bg = "image3.jpg", icon = "wifi", title="Sample text 2",subtitle="Color text",text.color="brown"),
image = c(bg = "image4.jpg", icon = "user", title="Sample text 3",subtitle="Color text and icon",icon.color="blue",text.color="purple"),
image = c(bg = "image5.jpg", icon = "folder", title="Sample text 3",subtitle="Sub it is"),
image = c(bg = "image6.jpg", icon = "key", title="Sample text 4",subtitle="Sub it is"),
image = c(bg = "image7.jpg", icon = "lock", title="Smaple",subtitle="Sub it is",text.color="green"),
image = c(bg = "image8.jpg", icon = "plus",icon.color="red"),
border.color = "gray",
border.width.px = 0,
active.panel = 2
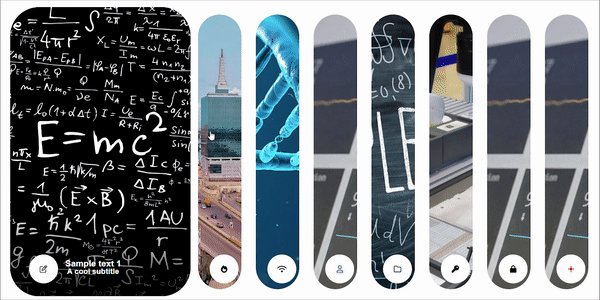
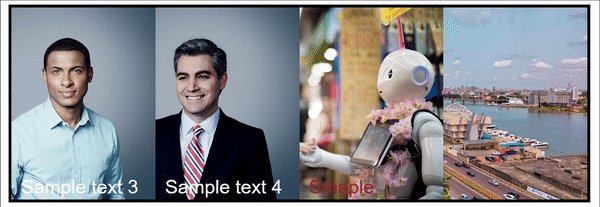
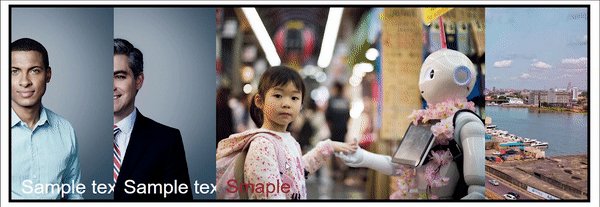
)Also, the elastiCard() function
Output:

Code:
elastiCard(
image = c(bg = "image1.jpg", title="Sample text 3",subtitle="Sub it is",descr="Sample description"),
image = c(bg = "image2.jpg", icon = "key", title="Sample text 4",subtitle="Sub it is"),
image = c(bg = "image3.jpg", icon = "lock", title="Smaple",subtitle="Sub it is",text.color="brown"),
image = c(bg = "image4.jpg"),
border.color = "black",
border.width.px = 5
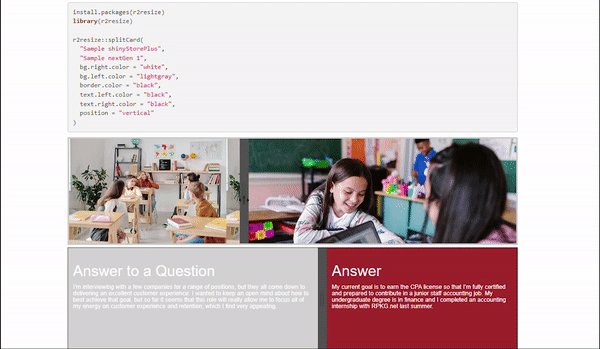
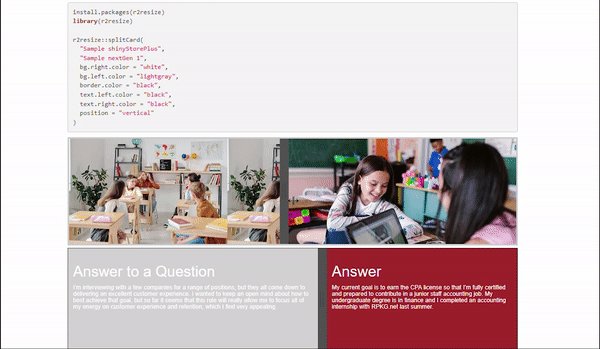
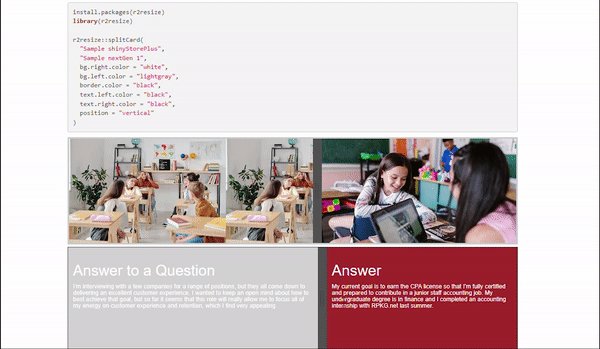
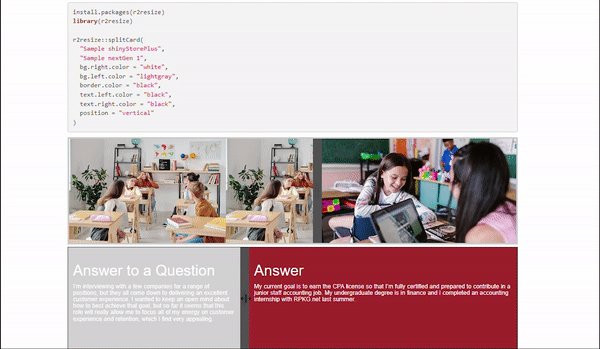
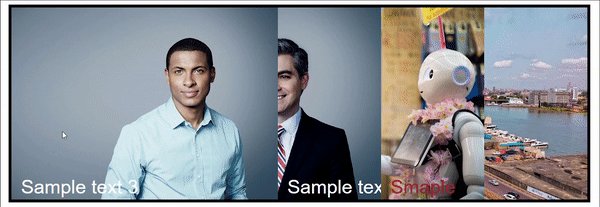
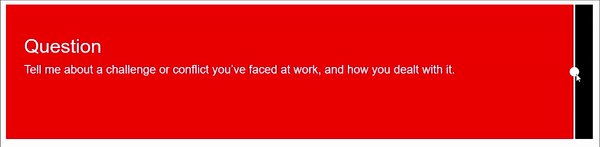
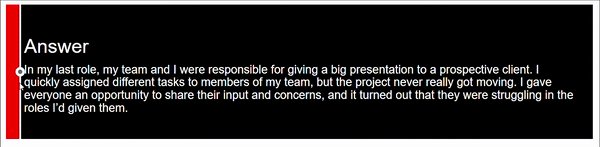
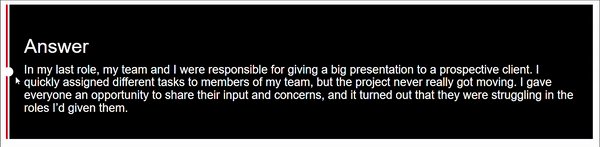
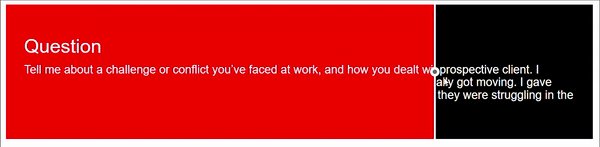
)Also, the splitCard2() function
Output:

Code:
splitCard2(
"question text 1",
"answer text 2",
bg.right.color = "black",
bg.left.color = "red",
text.left.color = "white",
text.right.color = "white",
slider.position = "95"
)